どうも農民です!
いつものことながら日本語がおかしいです!
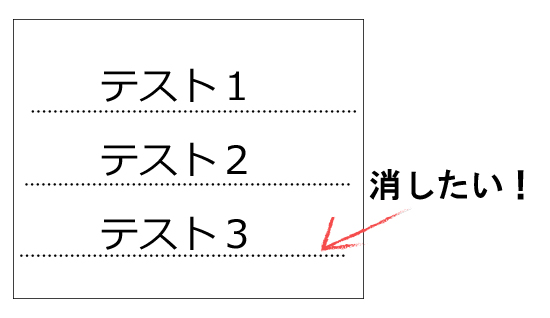
ホームページに自分のブログの状況を更新を載せたい! そんな時に使うRSSですが
エキサイトブログだと一定回数(?)ごとにPR(広告)が入ってしまいます
それを回避する方法です!
phpでやっています
(FC2などで入らないと思います)
<ul>
<?
$rssdata = simplexml_load_file("http://rss.exblog.jp/rss/exblog/ブログID/index.xml");
$pattern = '/PR:/'; //PRを消す
// 読み込み件数を設定
$num_of_data = 3;
for ($i=0; $i<$num_of_data; $i++){
$blogEntry = $rssdata -> channel -> item[$i]; //1件目取得
$blogTitle = $blogEntry -> title; //タイトル取得
if(preg_match($pattern, $blogTitle)){
}
else{
//↓時間をY/m/dの形で表示
print "<li>".date('Y/m/d',strtotime($blogEntry -> pubDate))."<br /><a href=\"";
print $blogEntry ->link;
print "\" target=\"_blank\">";
print $blogTitle;
print "</a></li>\n";
}
}
?>
</ul>
たぶんあってる!w 参考元のURLを忘れてしまったので思い出したらまた張ります~
あと文字コードがSJISで作らないといけなかったのですが、クライアント側が♥など特殊な記号を多く使っているのでこの記述の部分だけUTF-8にしてそれをインラインフレームで持ってくる方法にしたのですが、きっと大丈夫ですよね?!