どうも農民です!
仕事で微妙に忘れた時があったので確認用に書いておきます

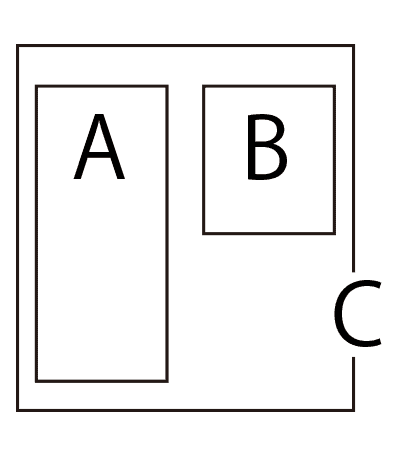
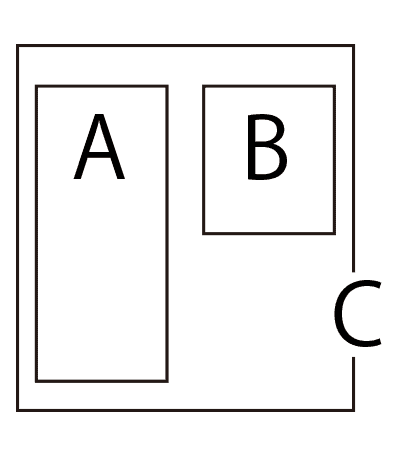
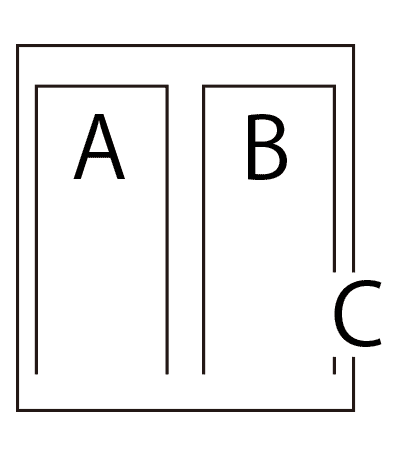
こんな感じである時にAとBを同じ高さにしたい場合
AとBにpadding-bottom:32767px; margin-bottom:-32767px;(IEの限界?)をいれて
Cにoverflow: hidden;をいれます
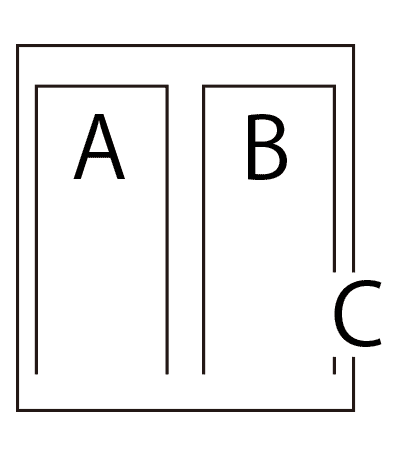
そうすると

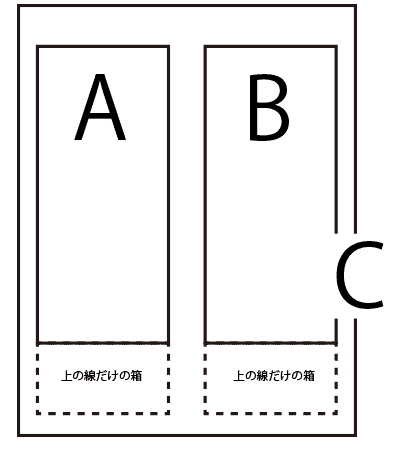
こうなると思うので下のボーダーが無くなってしまいます(バックグランドの色の指定だと大丈夫なんですがなぁ)
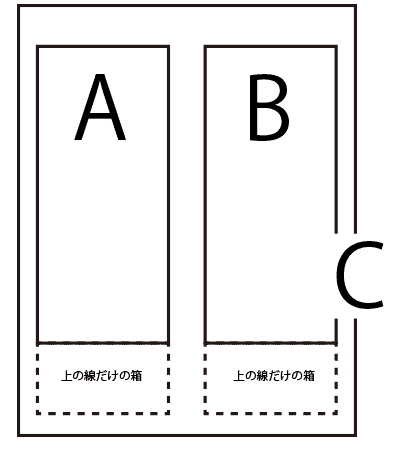
ボーダーを出したいという人はAとBのそれぞれの下にボーダーTOPの設定をした空の箱を置きます

ちなみに私はAとBにfloatを入れていて下の箱がうまくいかねえええぇ!とか言ってたので、floatを使っている場合はちゃんとクリアしてね!
あとこの図は会社の社長の過去に描いていたものをパクったので似てる絵で解説してる人がいても言わないでね!