どうも農民です!
正直言いたいことの日本語化がよくわかってません()
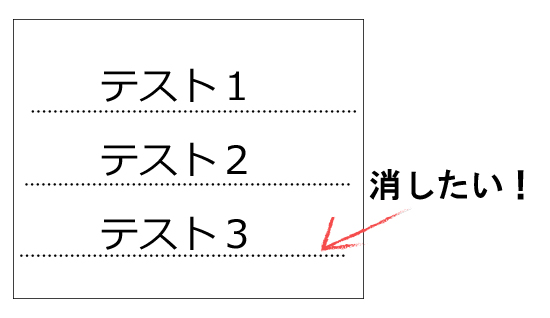
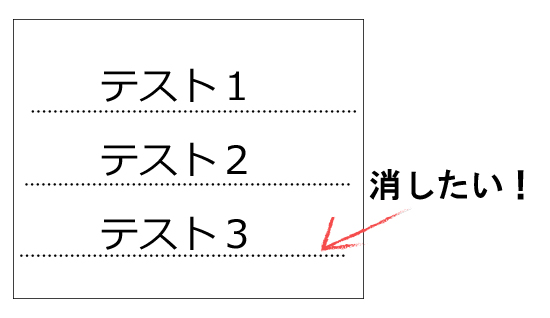
つまり!

こんなことです!
やり方
<script type="text/javascript" language="javascript">
$(function() {
$("#sen ul").each(function() {
$("li:last-child").css('border', 'none');
});
});
</script>
<style type="text/css">
#sen {
margin-top: -15px;<!--上を詰めたかっただけ-->
}
#sen ul {
margin-bottom: -5px;
padding: 0px;<!--確か詰めるのに必要…?-->
list-style-type: none;<!--左にでる「・」を消す」-->
}
#sen li {
padding:10px 5px 5px 5px;
margin: 0;
border-bottom: dotted 1px #000;<!--線の種類や色、太さはここで-->
}
</style>
<div id="sen">
<ul>
<li>テスト1</li>
<li>テスト2</li>
<li>テスト3</li>
</ul>
</div>
この方法は
ひみつ結社ラボファイブさんのを
パクった方法です
最初に悩んだ部分もあったので自分用に解説を残しました~